こちらの用語解説ページは、@WIKI初心者ガイドを利用する上で必要最低限の用語および基本的な操作方法を解説したページです。
もっと詳しく知りたい、深く利用したいという方は、@wikiご利用ガイドのウィキ用語解説ページをご覧ください。
もっと詳しく知りたい、深く利用したいという方は、@wikiご利用ガイドのウィキ用語解説ページをご覧ください。
パソコンを使うときに出てくる基本的な用語・操作方法
拡張子について
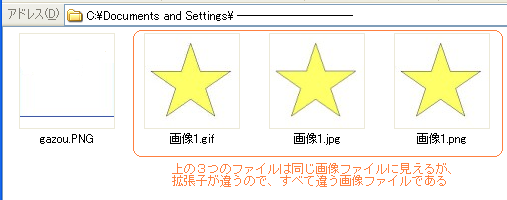
拡張子とはファイルの末尾に付いている「.(ピリオド)+英数字」で表す記号のようなもので、ファイルの種類を示すのに使われます。
つまり、この拡張子を見るだけでそのファイルが何のファイルかを特定することができるというわけです。そのためファイル名が同じでも拡張子が違う場合は別のファイルとして認識されます。

つまり、この拡張子を見るだけでそのファイルが何のファイルかを特定することができるというわけです。そのためファイル名が同じでも拡張子が違う場合は別のファイルとして認識されます。
テーブルって何?
| wiki | うぃき | ウィキ |
| comment | こめんと | コメント |
上のような表のことです。
バックアップって何?
データを保護するために、1つのデータを2つの別々の場所に保存することを指します。こうすることで片一方のデータが壊れても、もうひとつが残っていれば、元のデータを復元することができます。
半角英数字って?
0~9、a~z、A~Zで表される文字のことを言います。入力するときに言語ツールのところが『 A般』ってなってる状態で入力することです。ここが『あ般』になっているときは全角文字といいます。キーボードの『半角/全角』キーを押すことによって、半角で入力するか全角で入力するかを入れ替えることができます。
ユーザ名、パスワードは半角英数字でないと受け付けてくれないので注意してください。
ユーザ名、パスワードは半角英数字でないと受け付けてくれないので注意してください。
これが半角英数字のときの言語ツールバーです。
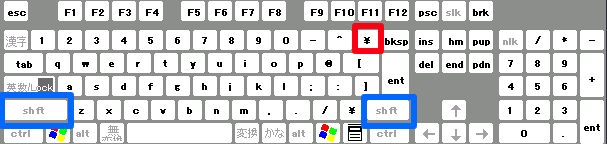
テーブルの「 | 」ってどうやって入力するの?

キーボードのシフトキー(青枠のどちらか)を押しならが¥(赤枠)を押します。
コピー&ペースト(貼り付け)ってどうやるの?
文章を複製するときに利用する機能です。
まずコピーしたい文章を選択します。マウスの左側のボタン(いつもクリックするボタン)を押しながら コピーしたい文章をなぞっていくと、下の画像のように文章の色が変わります。
まずコピーしたい文章を選択します。マウスの左側のボタン(いつもクリックするボタン)を押しながら コピーしたい文章をなぞっていくと、下の画像のように文章の色が変わります。
ここで一旦左側のボタンを押すのをやめて、その選択した文章の上でマウスの右ボタンをクリックすると、コピーとかすべて選択とかでてきます。ここでコピーを選ぶとパソコンの中にその選択した文章が一時的に保存されます。
次に、そのコピーした文章を貼り付けます。貼り付けは、貼り付けたいところで右クリック→貼り付けを選択すると、コピーしたデータがそこに表われます。
文章なら、編集画面上やメモ帳などの自分が文章を打つことができる場所 にコピーすることができます。
次に、そのコピーした文章を貼り付けます。貼り付けは、貼り付けたいところで右クリック→貼り付けを選択すると、コピーしたデータがそこに表われます。
文章なら、編集画面上やメモ帳などの自分が文章を打つことができる場所 にコピーすることができます。
絵(画像)も同じような操作でコピー&ペーストすることができます。
インターネットでページを見たり、ウィキを編集したりするときに出てくる用語・操作方法
リンクってなに?
あるサイトとサイトをつなぐものです。
リンクを作ることをリンクを張るとも言います。
リンクを張ると、クリックするだけでサイトに移動できます。
リンクを作ることをリンクを張るとも言います。
リンクを張ると、クリックするだけでサイトに移動できます。
はじめてのウィキ作成 ウィキ知識編 用語解説(Q&A)
上の3つは、はじめてのウィキ作成、ウィキ知識編、用語解説(今見てるページ)へのリンクです。リンクを表している文字は色が変わります。また、画面内でマウスポインタ(矢印)をリンクのはられている文字とか画像の上まで持っていくと、その矢印が手の甲のマークに変化します。
上の3つは、はじめてのウィキ作成、ウィキ知識編、用語解説(今見てるページ)へのリンクです。リンクを表している文字は色が変わります。また、画面内でマウスポインタ(矢印)をリンクのはられている文字とか画像の上まで持っていくと、その矢印が手の甲のマークに変化します。
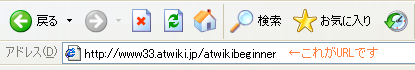
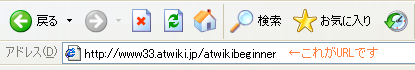
URLって?
アドレスとも言われ、アドレスバーに表示されている「http://」から始まる英数字の羅列のことです。
インターネット上でのページの住所みたいなものです。

インターネット上でのページの住所みたいなものです。

ブラウザとは?
ホームページを表示させるソフトのことです。
代表的なソフトとしてInternet Explorer(インターネットエクスプローラ) やNetscape(ネットスケープ)があります。
代表的なソフトとしてInternet Explorer(インターネットエクスプローラ) やNetscape(ネットスケープ)があります。
ログインとは?
ユーザーがコンピュータやネットワークシステムを利用する時に、自分のユーザ名(ユーザID)とパスワードの認証を受ける手続きのことを言います。
カウンタとは?
カウンタを設置したページが何回閲覧されたか表示する機能です。
カウンタ: -
↑
これがカウンタの数字、つまりこのページが何回閲覧されたかを表しています。
↑
これがカウンタの数字、つまりこのページが何回閲覧されたかを表しています。
RSSってなんなの?
サイトを更新したときに、その更新を閲覧者が知りやすくするための機能です。@wikiはRSSに対応しています。
閲覧者がこの機能を利用するにはRSSリーダーを必要としますので、各自でご用意ください。
閲覧者がこの機能を利用するにはRSSリーダーを必要としますので、各自でご用意ください。
コメント行は?
ページを表示したときには表示されない行です。
ページを編集するときのメモなどに使うといいでしょう。
ページを編集するときのメモなどに使うといいでしょう。
プラグインって何?
プラグインとは、簡単にページにいろんな拡張機能をつけることができる機能のことです。
たくさん機能があるので、機能に関しては@ウィキ プラグインをご覧ください。
たくさん機能があるので、機能に関しては@ウィキ プラグインをご覧ください。
タグについて
ページに色や形、動きなどを表現するための命令やコメントを書き込むための書式のことを言います。テキストをタグではさむことで、インターネットブラウザで表示するときのデザインなどが決まります。
インライン要素とブロック要素って?
ページを構成する要素は、大きく分けてインライン要素とブロック要素に分けられます。
ブロック要素とは、見出しやテーブル(表)のようにひとまとまりになった要素のことで、前後に改行がはいるのが一般的です。
インライン要素とは、文字の色付けや強調のように、文章に意味づけや装飾する要素のことで、前後に改行は入りません。
ブロック要素はページの形を作るための土台となる要素であり、それに対してインライン要素はブロック要素の中身にあたるものです。
ブロック要素とは、見出しやテーブル(表)のようにひとまとまりになった要素のことで、前後に改行がはいるのが一般的です。
インライン要素とは、文字の色付けや強調のように、文章に意味づけや装飾する要素のことで、前後に改行は入りません。
ブロック要素はページの形を作るための土台となる要素であり、それに対してインライン要素はブロック要素の中身にあたるものです。